Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Salut a tous !
J'ai un soucis sur ma page web, j'ai intégrer dans des balises <style> et <script> un court morceau de code,
et mon soucis c'est que quand j'accède a la page ou il y a ce code, le css et le js ne s'affiche pas je suis obliger d'actualiser la page pour que sa fonctionne correctement j'ai également essayer de les mettre dans le style.css et le .js sa ne fonctionnais pas dutout mais surement le cache j'ai mis un echo time sa fonctionnais, mais pareil obliger d'F5 pour qu'il s'affiche...
Vous avez des idées ? sa vous est déjà arriver ?
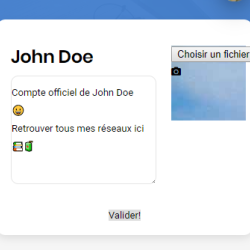
Avant le refresh :

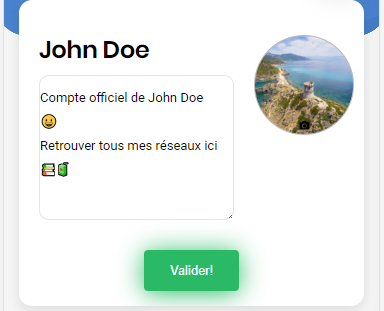
Une fois la page refresh :

Merci
Re:
Oui tous en absolus ...
Edit: c'est bon j'ai trouver, c'est les div qui était mal positionnée du coup avec les balise form sa voulais pas.. !
En tous cas merci de l'aide car sinon rien que le css je serai toujours bloqué au top !👍......
Re:
N'hésite pas également à forcer le cache de ton navigateur car le problème vient peut-être de là...
Pour forcer le cache du navigateur, il faut appuyer sur CTRL + F5 😉
Re:
tu utilises uniquement les chemins absolu
Comment ça ?
Re:
Même si le code est long ce n'est pas un problème, il faut le poster quand même mais pour cette fois ce n'est pas obligatoire 😉
Tu n'auras plus de problèmes si tu utilises uniquement les chemins absolu 😉
Salut @Jerem971
J'ai upload les morceaux de code important car sinon c'était trop long
PHP/CSS:
<?php
require 'inc/functions.php';
include('bd/connexionDB.php');
session_start();
$id = (int) htmlentities(trim($_GET['id']));
if($_SESSION['auth']->id == $_GET['id']) {
}else{header('Location: modiaccount.php?id='.$_SESSION['auth']->id); exit;}
if($_GET['id'] == $_SESSION['auth']->id) {
}else{header('Location: modiaccount.php?id='.$_SESSION['auth']->id); exit;}
$afficher_profil = $DB->query("SELECT * FROM users WHERE id = ?", array($id));
$afficher_profil = $afficher_profil->fetch();
if(!empty($_POST['facebook'])){
$user_id = $_SESSION['auth']->id;
$facebook=($_POST['facebook']);
require_once 'inc/db.php';
$pdo->prepare('UPDATE users SET facebook = ? WHERE id = ?')->execute([$facebook, $user_id]);
$_SESSION['flash']['green2'] = "Facebook a été mis a jour";
}
if(!empty($_POST['instagram'])){
$user_id = $_SESSION['auth']->id;
$instagram=($_POST['instagram']);
require_once 'inc/db.php';
$pdo->prepare('UPDATE users SET instagram = ? WHERE id = ?')->execute([$instagram, $user_id]);
$_SESSION['flash']['green2'] = "Instagram a été mis a jour";
}
if(!empty($_POST['tel'])){
$user_id = $_SESSION['auth']->id;
$tel=($_POST['tel']);
require_once 'inc/db.php';
$pdo->prepare('UPDATE users SET tel = ? WHERE id = ?')->execute([$tel, $user_id]);
$_SESSION['flash']['green2'] = "Le numéro de téléphone a été mis a jour";
}
if(!empty($_POST['nompro'])){
$user_id = $_SESSION['auth']->id;
$nompro=($_POST['nompro']);
require_once 'inc/db.php';
$pdo->prepare('UPDATE users SET nom_pro = ? WHERE id = ?')->execute([$nompro, $user_id]);
$_SESSION['flash']['green2'] = "Votre nom pro a été mis a jour";
}
if(!empty($_POST['biographie'])){
if(empty($_POST['biographie']) || $_POST['biographie'] != $_POST['biographie']){
$_SESSION['flash']['red2'] = "La bigraphie est incomplète";
}else{
$user_id = $_SESSION['auth']->id;
$biographie=($_POST['biographie']);
require_once 'inc/db.php';
$pdo->prepare('UPDATE users SET biographie = ? WHERE id = ?')->execute([$biographie, $user_id]);
$_SESSION['flash']['green2'] = "Votre profil a été mis a jour";
if(!empty($_FILES['avatar']['name'])){
$id_avatar = $_SESSION['auth']->id;
$tailleMax = 12097152;
$extensionValides = array('jpg', 'jpeg', 'gif', 'png');
if($_FILES['avatar']['size'] <= $tailleMax){
$extensionUpload = strtolower(substr(strrchr($_FILES['avatar']['name'], '.'), 1));
if(in_array($extensionUpload, $extensionValides)){
$chemin = "membres/avatars/".$id_avatar.".".$extensionUpload;
$resultat = compressImage($_FILES['avatar']['tmp_name'], $chemin, 40);
require_once 'inc/db.php';
$updateavatar = $pdo->prepare('UPDATE users SET avatar = :avatar, avatar_test = :id WHERE id = :id');
$updateavatar->execute(array(
'avatar' => $id_avatar.".".$extensionUpload,
'id' => $id_avatar
));
}else{ $_SESSION['flash']['red2'] = "Votre photo de profil doit être au format jpg, jpeg, gif ou png."; }
}
}
header('Location: modiaccount.php?id='.$_SESSION['auth']->id);
exit;
}
}
function compressImage($source, $destination, $quality) {
$info = getimagesize($source);
if ($info['mime'] == 'image/jpeg')
$image = imagecreatefromjpeg($source);
elseif ($info['mime'] == 'image/gif')
$image = imagecreatefromgif($source);
elseif ($info['mime'] == 'image/png')
$image = imagecreatefrompng($source);
imagejpeg($image, $destination, $quality);
}
?>
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, viewport-fit=cover" />
<title>Mercasa</title>
<link href="https://fonts.googleapis.com/css?family=Poppins:200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i|Roboto:300,300i,400,400i,500,500i,700,700i,900,900i&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="styles/style.css">
<link rel="stylesheet" type="text/css" href="styles/framework.css">
<link rel="stylesheet" type="text/css" href="fonts/css/fontawesome-all.min.css">
<link rel="apple-touch-icon" sizes="180x180" href="app/icons/icon-192x192.png">
<style>
#profile-upload{
background-image:url('');
background-size:cover;
background-position: center;
height: 250px; width: 250px;
border: 1px solid #bbb;
position:relative;
border-radius:250px;
overflow:hidden;
}
#profile-upload:hover input.upload{
display:block;
}
#profile-upload:hover .hvr-profile-img{
display:inline-block;
}
#profile-upload .fa{ margin: auto;
position: absolute;
bottom: -4px;
left: 0;
text-align: center;
right: 0;
padding: 6px;
opacity:1;
transition:opacity 1s linear;
-webkit-transform: scale(.75);
}
#profile-upload:hover .fa{
opacity:1;
-webkit-transform: scale(1);
}
#profile-upload input.upload {
z-index:1;
left: 0;
margin: 0;
bottom: 0;
top: 0;
padding: 0;
opacity: 0;
outline: none;
cursor: pointer;
position: absolute;
background:#ccc;
width:100%;
display:none;
}
#profile-upload .hvr-profile-img {
width:100%;
height:100%;
display: none;
position:absolute;
vertical-align: middle;
position: relative;
background: transparent;
}
#profile-upload .fa:after {
content: "";
position:absolute;
bottom:0; left:0;
width:100%; height:0px;
background:rgba(0,0,0,0.3);
z-index:-1;
transition: height 0.3s;
}
#profile-upload:hover .fa:after { height:100%; }
.confetti-button {
font-family: 'Helvetica', 'Arial', sans-serif;
display: inline-block;
font-size: 1em;
padding: 1em 2em;
-webkit-appearance: none;
appearance: none;
background-color: #2ABA66;
color: #fff;
border-radius: 4px;
border: none;
cursor: pointer;
position: relative;
transition: transform ease-in 0.1s, box-shadow ease-in 0.25s;
box-shadow: 0 2px 25px rgba(42, 186, 102, 1);
}
.confetti-button:focus { outline: 0; }
.confetti-button:before, .confetti-button:after {
position: absolute;
content: '';
display: block;
width: 140%;
height: 100%;
left: -20%;
z-index: -1000;
transition: all ease-in-out 0.5s;
background-repeat: no-repeat;
}
.confetti-button:before {
display: none;
top: -75%;
background-image: radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, transparent 20%, #2ABA66 20%, transparent 30%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, transparent 10%, #2ABA66 15%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%);
background-size: 10% 10%, 20% 20%, 15% 15%, 20% 20%, 18% 18%, 10% 10%, 15% 15%, 10% 10%, 18% 18%;
}
.confetti-button:after {
display: none;
bottom: -75%;
background-image: radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, transparent 10%, #2ABA66 15%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%), radial-gradient(circle, #2ABA66 20%, transparent 20%);
background-size: 15% 15%, 20% 20%, 18% 18%, 20% 20%, 15% 15%, 10% 10%, 20% 20%;
}
.confetti-button:active {
transform: scale(0.9);
background-color: #2ABA66;
box-shadow: 0 2px 25px rgba(42, 186, 102, 1);
}
.confetti-button.animate:before {
display: block;
animation: topBubbles ease-in-out 0.75s forwards;
}
.confetti-button.animate:after {
display: block;
animation: bottomBubbles ease-in-out 0.75s forwards;
}
@keyframes
topBubbles { 0% {
background-position: 5% 90%, 10% 90%, 10% 90%, 15% 90%, 25% 90%, 25% 90%, 40% 90%, 55% 90%, 70% 90%;
}
50% {
background-position: 0% 80%, 0% 20%, 10% 40%, 20% 0%, 30% 30%, 22% 50%, 50% 50%, 65% 20%, 90% 30%;
}
100% {
background-position: 0% 70%, 0% 10%, 10% 30%, 20% -10%, 30% 20%, 22% 40%, 50% 40%, 65% 10%, 90% 20%;
background-size: 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%;
}
}
@keyframes
bottomBubbles { 0% {
background-position: 10% -10%, 30% 10%, 55% -10%, 70% -10%, 85% -10%, 70% -10%, 70% 0%;
}
50% {
background-position: 0% 80%, 20% 80%, 45% 60%, 60% 100%, 75% 70%, 95% 60%, 105% 0%;
}
100% {
background-position: 0% 90%, 20% 90%, 45% 70%, 60% 110%, 75% 80%, 95% 70%, 110% 10%;
background-size: 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%, 0% 0%;
}
}
</style>
HTML:
<div class="profile-insta top-15 bottom-15">
<div class="profile-left">
<h1 style="text-transform: capitalize"><?= $_SESSION['auth']->prenom ?> <?= $_SESSION['auth']->nom ?><i class="fa fa-<?= $_SESSION['auth']->chuck ?>-circle color-blue2-dark" style="right:120px; padding-top:0;"></i></h1>
<p class="right-20">
<form action="" method="post" enctype="multipart/form-data">
<div class="input-style input-style-2 input-required">
<div class="input-style input-style-1 input-required">
<div class="form-field form-text">
<textarea name="biographie" class="contactTextarea round-small requiredField" placeholder=""><?= $afficher_profil['biographie'] ?></textarea>
</div>
</div>
</div>
</p>
</div>
<div class="profile-right">
<div class="menu-header">
<div id='profile-upload' style="width:100px; height:100px; background-image:url(membres/avatars/<?= $afficher_profil['avatar'] ?>?<?echo time()?>)">
<div class="hvr-profile-img"><input type="file" name="avatar" id='getval' class="upload w180" title="Dimensions 180 X 180" id="imag" ></div>
<i class="fa fa-camera"></i>
</div>
</div>
</div>
<center><button class="confetti-button">Valider!</button></center>
</form>
JS:
<script type="text/javascript" src="scripts/jquery.js"></script>
<script type="text/javascript" src="scripts/plugins.js"></script>
<script type="text/javascript" src="scripts/custom.js"></script>
<script>
document.getElementById('getval').addEventListener('change', readURL, true);
function readURL(){
var file = document.getElementById("getval").files[0];
var reader = new FileReader();
reader.onloadend = function(){
document.getElementById('profile-upload').style.backgroundImage = "url(" + reader.result + ")";
}
if(file){
reader.readAsDataURL(file);
}else{
}
}
var animateButton = function(e) {
e.preventDefault;
//reset animation
e.target.classList.remove('animate');
e.target.classList.add('animate');
setTimeout(function(){
e.target.classList.remove('animate');
},700);
};
var classname = document.getElementsByClassName("confetti-button");
for (var i = 0; i < classname.length; i++) {
classname[i].addEventListener('click', animateButton, false);
}
</script>
Hello @bykertix,
Peux-tu nous montrer une capture d'écran ainsi que ton code ? 🤔
On va essayer de débug ensemble 😉