Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Bonjour à tous,
Je fais ce petit tuto pour vous apprendre à générer des animations SVG.😉
Mais tout d'abord, nous allons comprendre ce qu'est le SVG et à quoi ça sert, c'est partit !
Qu'est-ce que le SVG ?
Le SVG est tout simplement un format de données qui définit des graphiques.
A quoi sert le SVG ?
Le SVG permet de créer des formes ou des dessins et il est basé avec du XML.
Il comporte certains avantages comme la qualité d'une image qui reste identique.
Un exemple ?
Vous avez sans doute déjà aperçu des formes très belle et très moderne sur certains site internet comme celle-ci :

Comment faire pour générer ue dessin ou une forme SVG ?
Pour générer un dessin ou une forme SVG, il vous suffit de vous rendre sur ce site : https://getwaves.io/
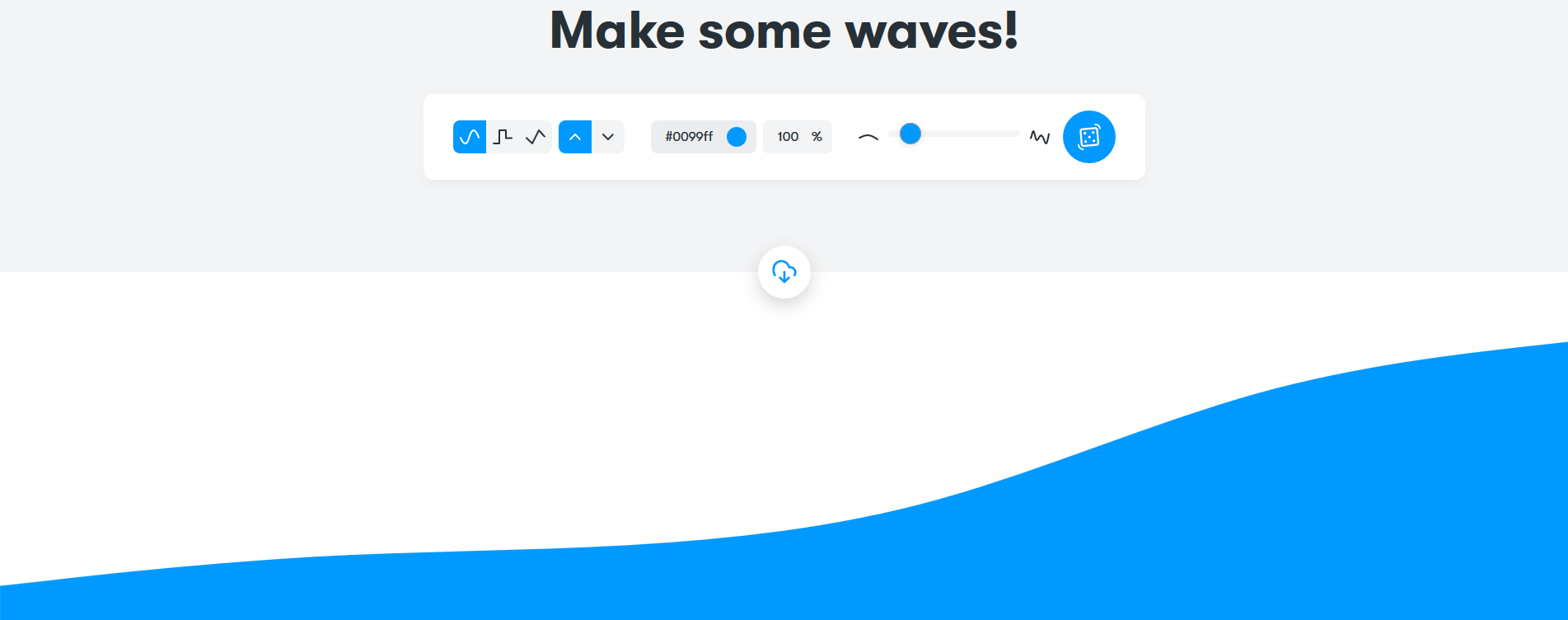
Vous devriez avoir une page comme ceci :

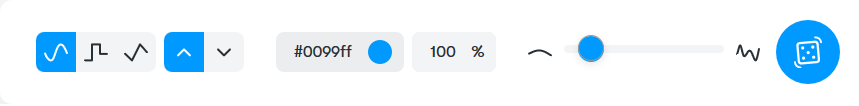
Une fois sur le site internet, vous devriez avoir une zone d'outil :

Vous n'avez plus qu'a sélectionner les formes, les couleurs, la taille, l'apparence et la position 😉
Voici la légende des différents outils pour vous aidez :
 = la forme de l'animation
= la forme de l'animation
 = la position de l'animation (en bas ou en haut)
= la position de l'animation (en bas ou en haut)
 = la couleur de l'animation
= la couleur de l'animation
 = la netteté de l'animation
= la netteté de l'animation
 = modifier la trajectoire de l'animation
= modifier la trajectoire de l'animation
Vous n'avez plus qu'a copier coller le code et l'insérer ou vous le souhaitez sur votre site, comme ceci :

Si vous avez des questions, n'hésitez pas à les poser en commentaires !
Si vous avez besoin d'aide, créez un topic !
Bonne continuation sur Sitedudev !
Salut @Robiox,
Merci 👌
Désolé de te répondre seulement maintenant 😕
Pour réduire ou agrandir la taille de ton SVG, il faut que tu vérifies si ta div container a bien un padding qui est egal a 0.
J'ai l'impression que tu utilises bootstrap donc si c'est bien le cas, essaye d'ajouter :
<div class="container" style="padding: 0px">
Ca te permettra de réduire la marge de gauche et de droite pour éviter de réduire le SVG.
Si tout se passe bien, tu devrais avoir ton animation SVG qui s'affiche entièrement 😉
Dis moi si ça marche de ton coté 😉
Salut @Space001 , super tuto ! Je ne connaissais pas le SVG et c'est pratique ! Du coup j'ai suivi ton tuto et j'ai bien mon SVG sur mon site mais il est en tout petit. Saurais-tu comment le mettre sur toute la longueur de la page (en gros le redimensionner) ? J'ai essayé avec width et height mais ce n'est pas vraiment ce que je souhaite, ça ne change qu'un peu la taille ect mais sans plus.
Voici mon résultat :

Voici le code que j'ai ajouté en suivant le tuto :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1440 320"><path fill="#ffd700" fill-opacity="1" d="M0,64L120,85.3C240,107,480,149,720,149.3C960,149,1200,107,1320,85.3L1440,64L1440,320L1320,320C1200,320,960,320,720,320C480,320,240,320,120,320L0,320Z"></path></svg>