Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Bonjour, et bonne année à tous ! Je poste ici je pense que c'est le bon endroit.
Je dois créer une petite application avec React pour ma formation histoire de faire connaissance, je crée un site du genre "AlloCiné" et je me pose une question.

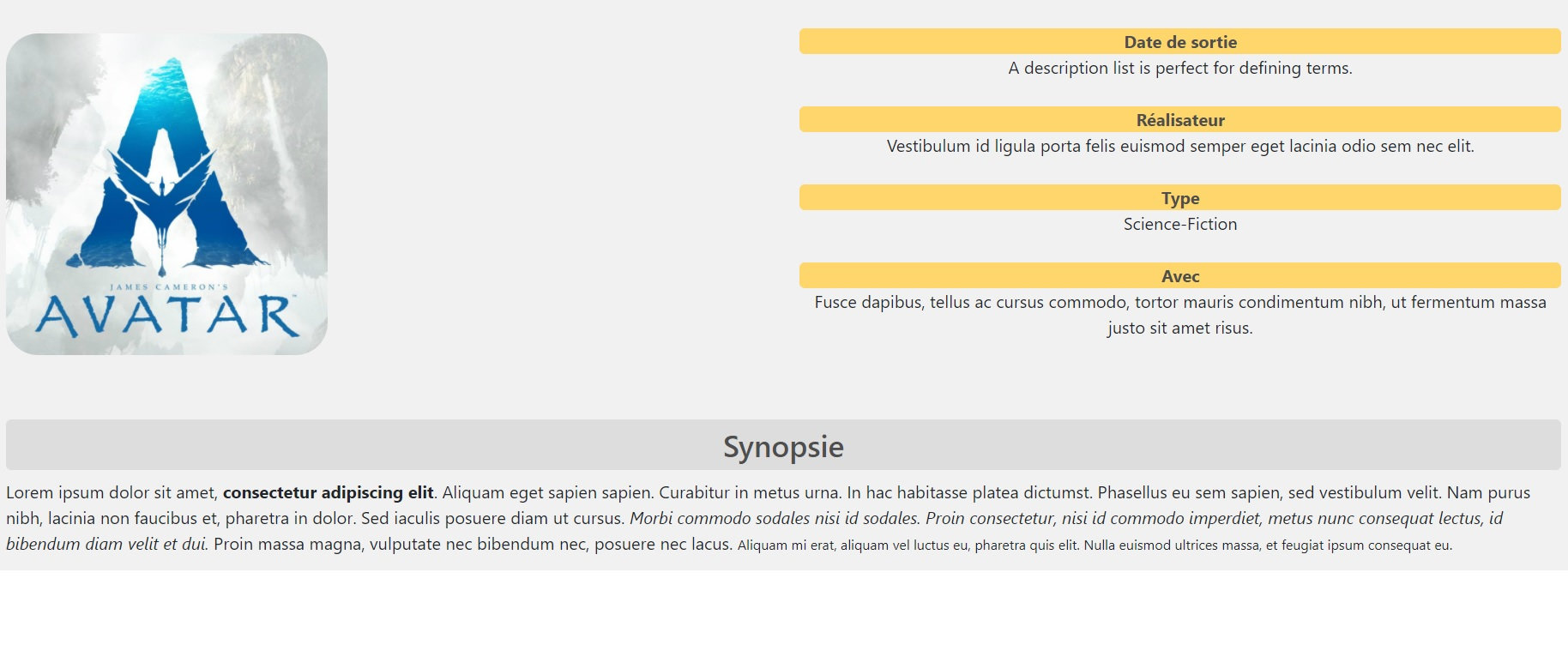
J'aimerais quand je clique sur le bouton "information" qu'une div s'ouvre et affiche les informations du film comme ceci juste en dessous du bouton :

Le soucis c'est que je ne maîtrise pas encore, j'ai bien mon code dans un link :
function App() {
return (
<HashRouter>
<div className="App">
<Link to='/avatar' className="liens">Avatar</Link>
<Switch>
<Route path='/avatar' component={avatar}/>
</Switch>
</div>
</HashRouter>
);
Ma question : pourrai-je exporter le fichier avatar.jsx dans mon fichier HTML histoire que, quand je clique sur information, les infos s'affichent en dessous ? Je sais pas si c'est clair pour vous ?
Cordialement



Ce topic a été édité il y a plus de 1 mois.
Je ferme ce topic.



Bonsoir @DimitriAFC,
Nous n'avons pas eu de retour de ta part sur ce topic depuis déjà trois semaines...
Ma réponse a t'elle pu t'aider ? 🤔
N'hésite pas à nous faire savoir la solution de ton problème si tu l'as trouvé 😉
Re @DimitriAFC:
Si le problème est résolu et que tu n'as plus de questions, tu peux mettre le topic en "Résolu"
Re:
Pas de soucis 😉
Tiens nous informé 😉
Oh, super merci je vais essayer 🙂
Bonsoir @DimitriAFC,
Pour afficher un texte en cliquant sur un bouton, il faut que tu lises attentivement ce tuto.😉