Ce site utilise des cookies pour améliorer uniquement votre expérience utilisateur.
Vous pouvez lire à tout moment comment nous utilisons les cookies sur le site.
Bonjour si quelqu'un peux m'aider lorsque j'essaye de mètre un image en background avec CSS il n'y a aucune image qui s'affiche
J'utilise Adobe Dreamweaver CC pour le programme
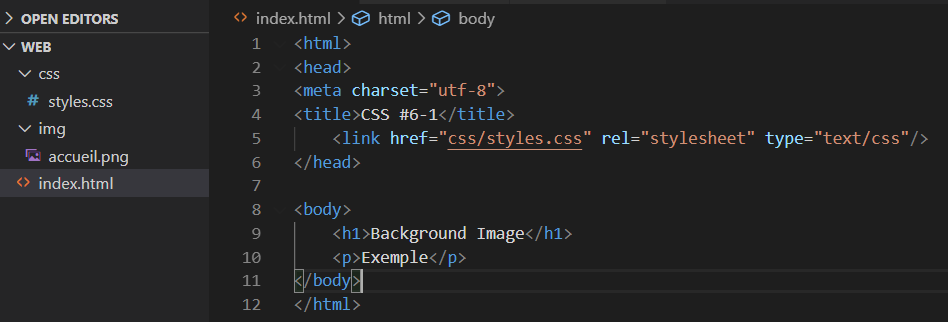
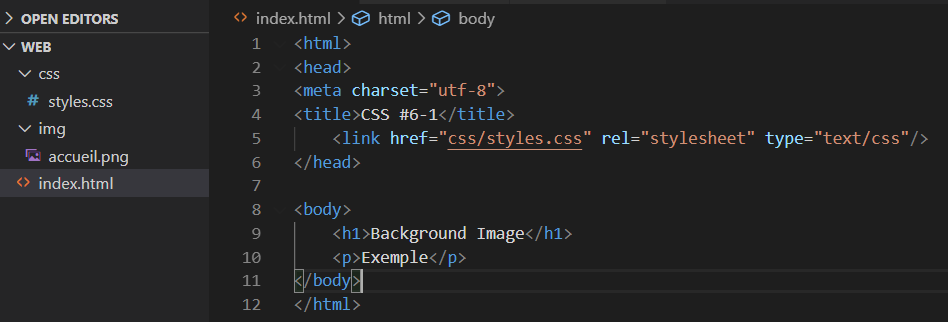
Voila mon code HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS #6-1</title>
<link href="style5.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<h1>Background Image</h1>
<p>Exemple</p>
</body>
</html>
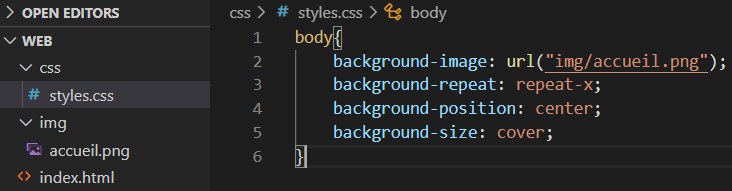
Et voici mon code CSS :
body{
background-image: url("../../../../gif/acceuil.png");
background-repeat: repeat-x;
background-position: center;
background-size: cover;
}
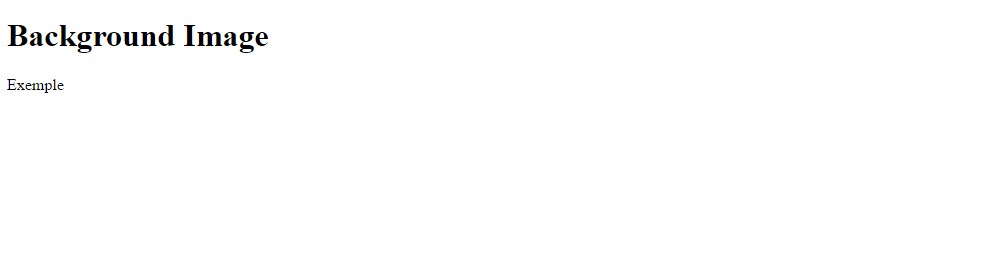
Et voici le rendu HTML :

Hey @F-Gammer 😀,
Remarque: Faute d'orthographe sur accueil et non acceuil !!!
Ton navigateur ne doit pas trouver tes fichiers, je te conseille de vérifier l'arborescence de ton site.
Je pense que le soucis peut venir de deux choses :
• Notamment si la page style5.css est mal incluse :
<link href="style5.css" rel="stylesheet" type="text/css"/>
• Si ton navigateur trouve bien ta page CSS, alors cela vient de là :
background-image: url("../../../../gif/acceuil.png");
Tu ne peux pas faire ça ! Enfin je ne te le conseille absolument pas ! Pour revenir au dossier parent c'est "../"
Normalement si ta première page est index.html alors tu n'as pas besoin de revenir au dossier parent !
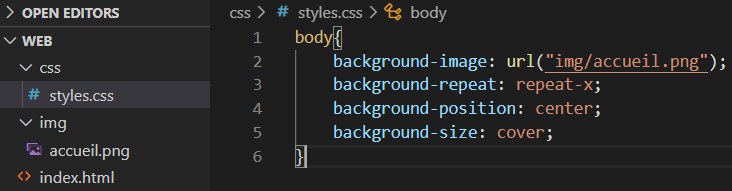
Si ton image accueil.png est dans le dossier GIF à l'intérieur du dossier parent ça serait plutôt cela :
background-image: url("/gif/accueil.png");
Je t'ai créé une arborescence type pour t'aider avec le code pour aller avec !


Bonne journée !
Florent 😄
Hey @F-Gammer 😀,
Remarque: Faute d'orthographe sur accueil et non acceuil !!!
Ton navigateur ne doit pas trouver tes fichiers, je te conseille de vérifier l'arborescence de ton site.
Je pense que le soucis peut venir de deux choses :
• Notamment si la page style5.css est mal incluse :
<link href="style5.css" rel="stylesheet" type="text/css"/>
• Si ton navigateur trouve bien ta page CSS, alors cela vient de là :
background-image: url("../../../../gif/acceuil.png");
Tu ne peux pas faire ça ! Enfin je ne te le conseille absolument pas ! Pour revenir au dossier parent c'est "../"
Normalement si ta première page est index.html alors tu n'as pas besoin de revenir au dossier parent !
Si ton image accueil.png est dans le dossier GIF à l'intérieur du dossier parent ça serait plutôt cela :
background-image: url("/gif/accueil.png");
Je t'ai créé une arborescence type pour t'aider avec le code pour aller avec !


Bonne journée !
Florent 😄